Gráfico de Área
Un gráfico de área es similar a un gráfico de líneas pero se sombrea el área entre cada línea y el eje inferior.
Así es como se produce un gráfico de área en altair:
# primero importamos las bibliotecas necesarias
# estos alias son convenciones populares
# pero no son requisitos estrictos
import pandas as pd
import altair as alt
Si estas trabajando con este notebook en un jupyter notebook y no el jupyter lab requerirás ejecutar el siguiente código también.
alt.renderers.enable("notebook")
Los datos con los que vamos a trabajar son del Banco Mundial. En este caso, las emisiones de CO2 en toneladas métricas per capita.
datos = pd.read_csv("../../datos/norteamerica_CO2.csv")
Puedes explorar el DataFrame con el método .head() para observar las primeras líneas.
datos.head()
| pais | codigo | nombre del indicador | CO2 | periodo | |
|---|---|---|---|---|---|
| 0 | Canada | CAN | CO2 emissions (metric tons per capita) | 10.770847 | 1960 |
| 1 | México | MEX | CO2 emissions (metric tons per capita) | 1.653382 | 1960 |
| 2 | Estados Unidos | USA | CO2 emissions (metric tons per capita) | 15.999779 | 1960 |
| 3 | Canada | CAN | CO2 emissions (metric tons per capita) | 10.627898 | 1961 |
| 4 | México | MEX | CO2 emissions (metric tons per capita) | 1.657750 | 1961 |
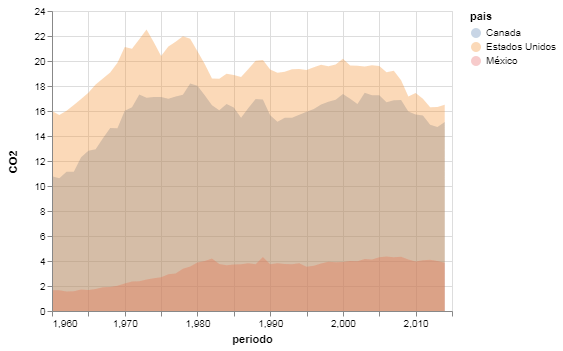
Visualización
alt.Chart(datos).mark_area(opacity = 0.3).encode(
x = 'periodo',
y = 'CO2',
color = 'pais',
)

Nota: Así como puedes modificar las propiedades de .encode() también puedes hacerlo en el marcador. En este caso estamos especificando una opacidad de solo el 30%.
Intenta recrear este gráfico sin declarar opacitiy en .mark_area() para que veas como se ve el default del gráfico.
# Sin usar opacity
alt.Chart(datos).